[card-default width="卡片宽度" label="说明"]因vue打包后app.css跟vendor.js较大首次加载缓慢,单页面首次会把所有界面和接口都加载出来,会有多次的请求和响应,数据不能马上加载二者相加所以会有长时间的白屏[/card-default]
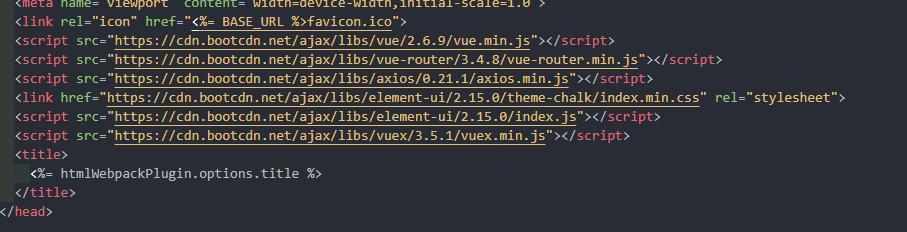
第三方插件使用cdn引入

使用cdn引入所需要的插件库,减小build后的源代码体积,基于vue的第三方库需要在vue引用之后引入,引入之后需要在各个加载了第三方库的页面去掉引入代码
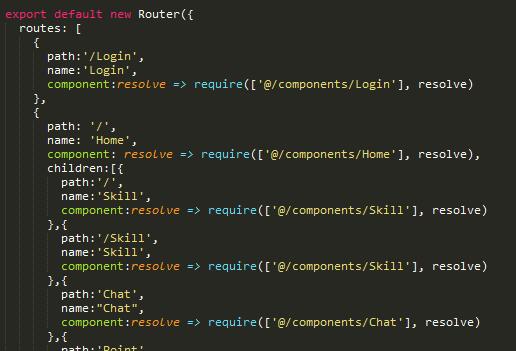
路由懒加载

把分页进行单独打包,需要啥才渲染加载,不会首次就全部加载,减小首次加载白屏的时间
关闭map文件生成

在vue.config.js配置,关闭打包时生成map文件
加载loading
可以在首页添加loading,在加载时调用,不至于显示一片空白

 Quite
Quite