css选择器说明
这其实是个基础中的基础
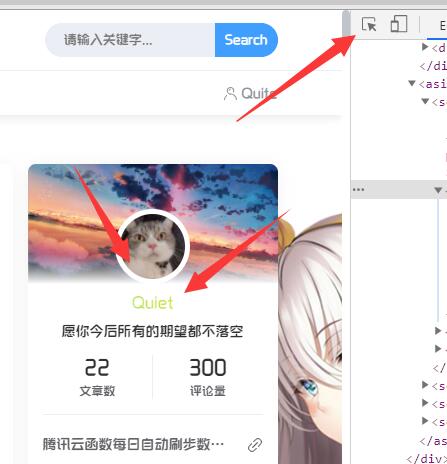
- 比如我们想要获取如下图的用户名字,首先打开f12,找到如下图右上角箭头指的小箭头,点击,然后选中我们需要获取的元素

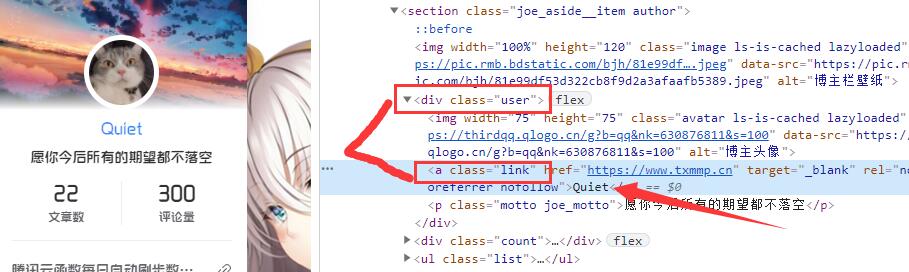
- 然后我们会定位到这个内容的元素身上,一般情况下我们只需要找 class id ,为了避免插件功能定位到别的元素,所以我们一般会把父级类名代上,如下图,我们要取的话就是
.user .link,class类名都是.开头,id选择都是用#开头

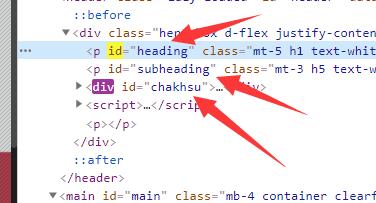
可能部分元素没有class类,是id,那我们就换一种方法去获取这个元素,看下图,这样的元素我们想要获取就可以使用
#heading,当然也可以带上父元素避免错误,如.hero-box #heading

五彩闪耀文字效果图

弹框功能

顶部彩色条

彩色循环字
本站这个地方的效果就是

动态加载效果
- 如本站文字加载效果这样的,有几十项加载效果可选择

 Quite
Quite