
网站已运行 5 年 133 天 19 小时 34 分
2 online · 31 ms
Category
📂日常
日常生活嘛
10篇
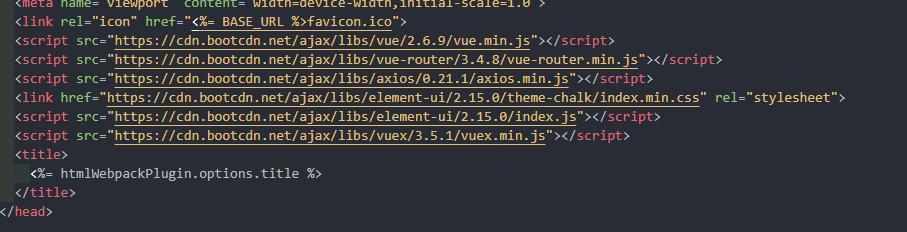
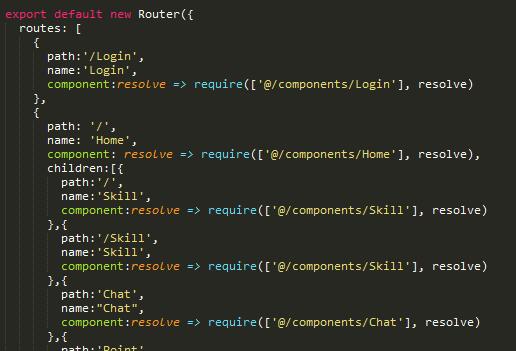
[card-default width="卡片宽度" label="说明"]因vue打包后app.css跟vendor.js较大首次加载缓慢,单页面首次会把所有界面和接口都加载出来,会有多次的请求和响应,数据不能马上加载二者相加所以会有长时间的白屏[/card-default]第三方插件使用cdn引入使用cdn引入所需要的插件库,减小build后的源代码体积,基于vue的第三方库需要在vue引用之后引入,引入之后需要在各个加载了第三方库的页面去掉引入代码路由懒加载把分页进行单独打包,需要啥才渲染加载,不会首次就全部加载,减小首次加载白屏的时间关闭map文件生成在vue.config.js配置,






4年前 · 日常
[alt type="success"]本文章介绍的是使用第三方提取直链然后使用Aria2下载[/alt]准备工作Aria2下载地址:https://wwx.lanzoux.com/iNyzHkafvpg直链解析网站:http://www.dupan.cc/具体操作首先我们先把需要的文件分享,复制到直链解析,解析出直链地址解压我们下载的Aria2,打开Ng启动器打开后如下图显示已连接就说明OK,接着我们在解析的网页点击推送到Aria,一般默认推送Rpc地址为:http://localhost:6800/jsonrpc ,token默认为空如推送失败可以去Aria2网页点击Aria状态查看Rpc



 Ajiang
666试试
Ajiang
666试试



4年前 · 日常
Document
.boxcss
.boxcss input
#urlselect
.headercss
.btn
#info
腾讯CDN缓存刷新
SecretId跟SecretKey请去api密匙管理查询
SecretId
SecretKey
5年前 · 日常
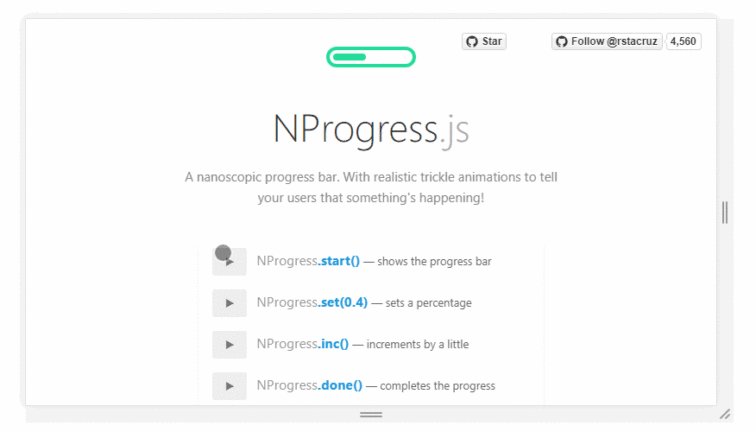
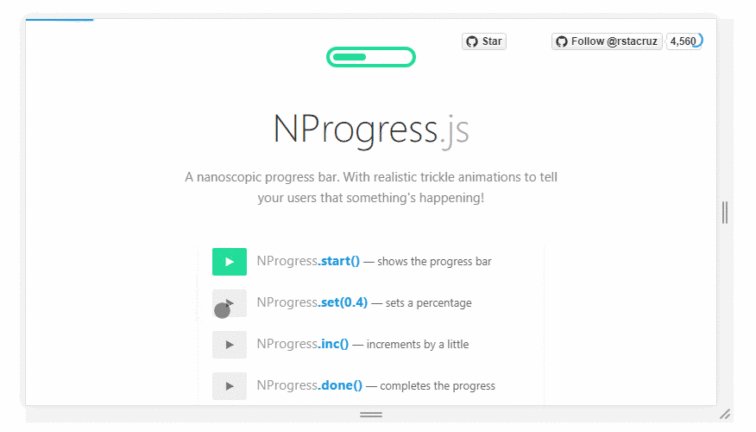
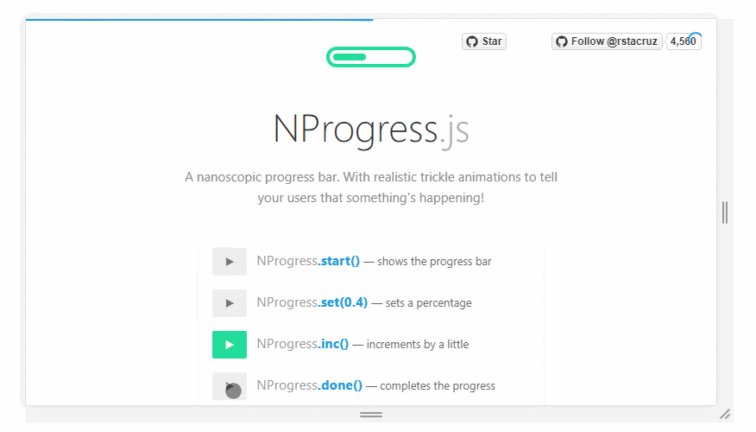
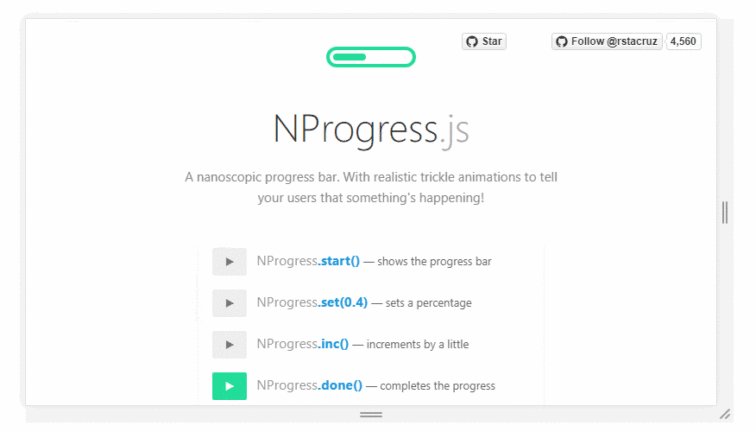
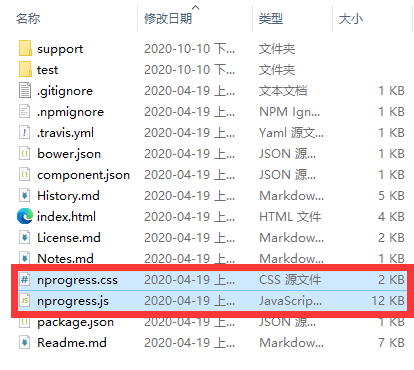
搬自:https://www.catct.cn/archives/674.html1.下载官网下载地址:https://ricostacruz.com/nprogress/GitHub项目地址:https://github.com/rstacruz/nprogress/2.引入需要的 nprogress.css 和 nprogress.js 文件<link rel="stylesheet" type="text/css" href="nprogress.css"/>
<script src="nprogre


 Cat
你是不是标错来源了 :@(中枪)
Cat
你是不是标错来源了 :@(中枪)


5年前 · 日常
[quote color="success"]代码来源沙雕群友分享/自己修改/网络收集(所有代码都别复制//后面的注释,不然注释下面的代码会失效)插件版本:https://www.txmmp.cn/index.php/archives/27/[/quote]美化[card title="侧边栏个人信息" color="info"]找到文件/usr/themes/Cuteen/base/sidebar.php大概25行左右,添加下方代码,修改里面的图片以及跳转链接即可如需要鼠标触摸图片放大请到后台主题设置自定义css代码添加下方css代码 <div class="sideb


















5年前 · 日常
 Quite
Quite