
网站已运行 4 年 310 天 8 小时 40 分
2 online · 48 ms
Tag
🔖插件
3篇
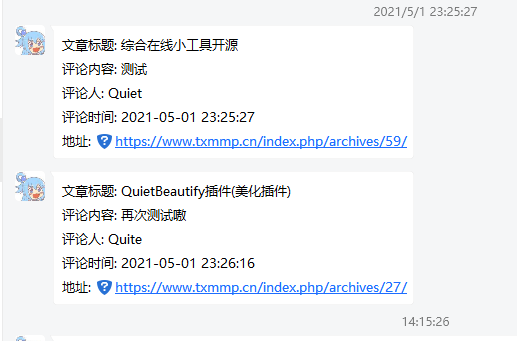
因为谷歌升级Manifest V3所以v2即将废弃,正好重写了,具体修改如下完全重构了代码逻辑,根据v3版本api进行编写放弃v2版本使用的取页面元素方法进行获取消息,v3使用的wss协议进行获取消息与发送消息实现逻辑因v3为了更高的安全性、隐私性取消了拦截js和加载远程js的功能,所以使用新api declarativeNetRequest进行拦截请求,拦截主要js执行文件 index.js 直接禁止加载此文件,然后hook进去一个自己魔改的index.js文件js文件把发送消息的调用方法挂载到window对象下,还有socket对象也赋值到一个自定义的对象下面,便于获取消息拦截index执




1年前 · 日常
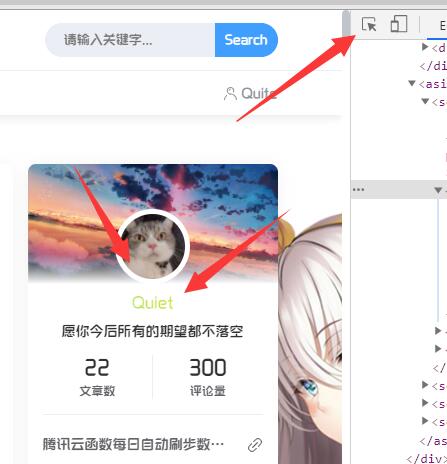
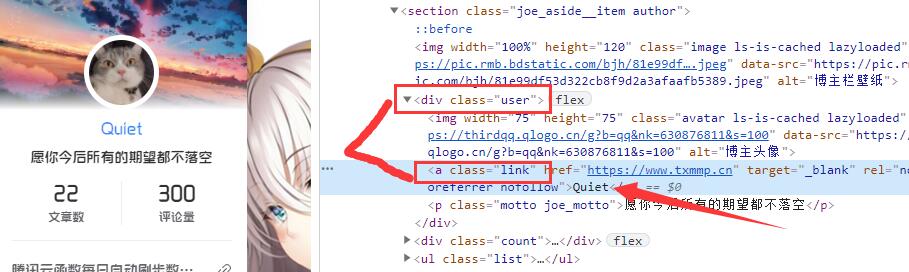
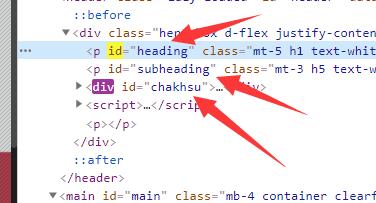
css选择器说明这其实是个基础中的基础比如我们想要获取如下图的用户名字,首先打开f12,找到如下图右上角箭头指的小箭头,点击,然后选中我们需要获取的元素 然后我们会定位到这个内容的元素身上,一般情况下我们只需要找 class id ,为了避免插件功能定位到别的元素,所以我们一般会把父级类名代上,如下图,我们要取的话就是.user .link,class类名都是.开头,id选择都是用#开头 可能部分元素没有class类,是id,那我们就换一种方法去获取这个元素,看下图,这样的元素我们想要获取就可以使用#heading,当然也可以带上父元素避免错误,如.hero-box #heading 五彩闪耀














4年前 · 日常
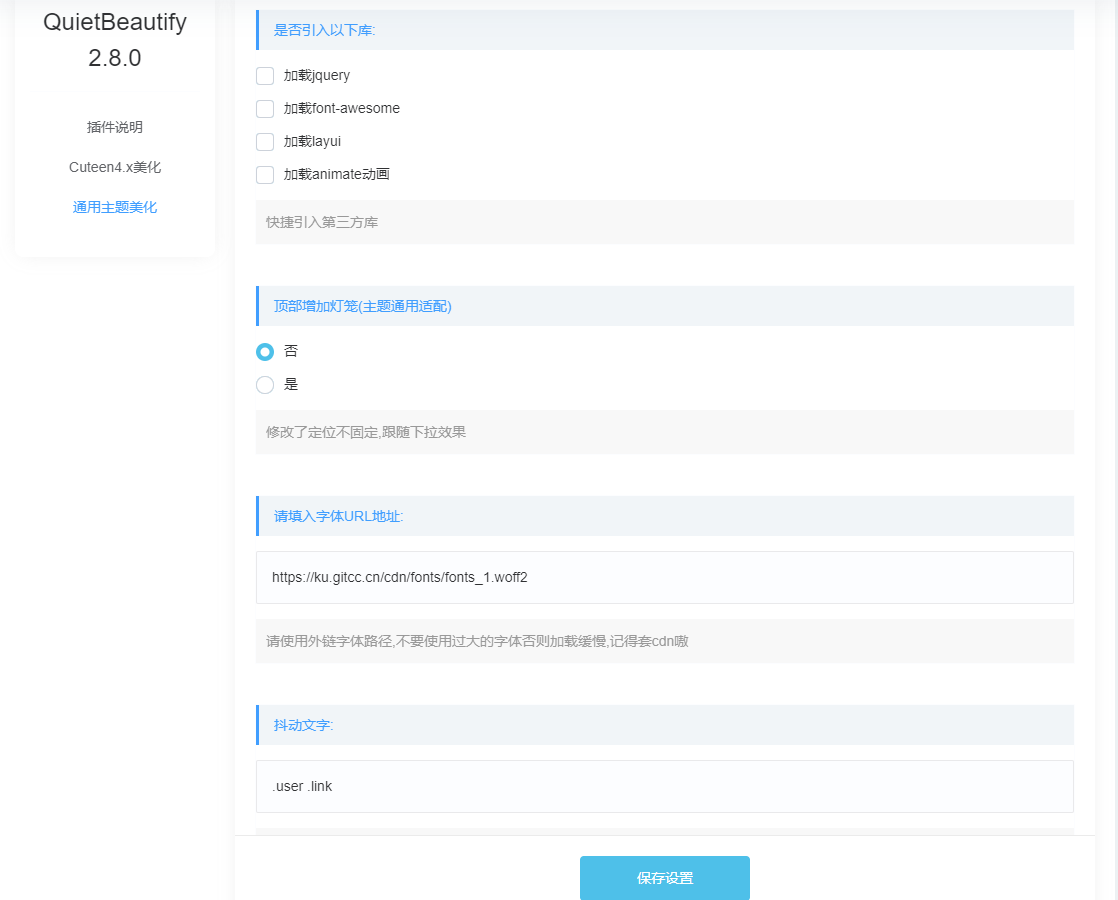
使用说明版本已更新至2.9.2 版本[如果覆盖更新后打开插件报错,请禁用再启用即可] 功能说明类选择器: .title
id选择器: #title
元素选择器: div
后代选择器: .title a 渐变note(渐)默认情况
success
error
warning常用note(N)这里是 info 标签样式
这里是 primary 标签样式
这里是 warning 标签样式
这里是 danger 标签样式更新说明 2023-01-19: 修复悬挂猫,打字特效,复制提醒等问题 2021-8-15: 修复弹框/左下角信息失效问题 2021-5-11: 修复部分系统in_arra




 sadas
还能用
sadas
还能用
 泠然
还能用吧!
泠然
还能用吧!
 AnLing
感谢
MORE
AnLing
感谢
MORE




4年前 · 技术分享
 Quite
Quite